PROG32578 - Review
Things To Do Later
- Do the review exercises.
- Review any of your year 1 material you need to refresh.
- Install Eclipse and the Spring Tools
- Create your first Spring Project
Review Topics/Resources
You must be familiar with the following topics from your first year. It is your responsibility to re-learn or revise any topics listed below, if necessary.
All of your HTML and CSS code must be valid. You were given links to the HTML and CSS validators in your term 1 and 2 web courses:
HTML Validator
CSS Validator
Furthermore, all of your Java code must conform to the industry standards you learned in term 1/2 Java.
- Software Design:
- SOLID Principles
- Design Patterns
- JUnit Testing
- Web Development SYST10049 Term 1
- HTML: semantic and non-semantic tags and their attributes, tables, lists, HTML forms.
- CSS: pretty much everything, but especially positioning/layout and responsive design
- Note: All UI in this course is done using HTML Forms formatted with CSS, so if you're doing review, make sure you know your CSS and your HTML forms first!!
- Object Oriented Programming 1 PROG10082 Term 1
- Basics: variables, data types, operators, logic, program structures (i.e. loop, if), etc.
- OOP Concetps - methods, class/object, constructors, accessors/mutators, etc.
- Note: Everything in this course is done with OOP classes (including abstract classes and interfaces) of one form or another, so make sure you know about creating your own OO classes, writing methods, scope, etc.
- Web Programming SYST10199 Term 2
- Client/Server architecture, request/response model (needed in order to learn about servlets)
- Regular Expressions, form validation (used for the UI parts of our applications)
- Database concepts, SQL queries (needed for the JDBC unit of the course)
- Javascript - basic coding/structures, events, non-obtrusive only
- PHP Sessions - what are sessions and how they work, you don't need to review the actual PHP code since we'll be using Java/Spring to work with sessions
- Object Oriented Programming 2 PROG24178 Term 2
- Class relationships, including Inheritance
- Collections and Arrays
- GUI design concepts, especially MVC
- File I/O will help but we're only using it for one demonstration, however you'll need the concepts (record/file/field) as part of the database concepts (which you can find in Web Programming)
- Note: We do a lot of work with collections/arrays, so make sure you review collections first!! Also, in Java 2 you learned the MVC design pattern for creating FXML interfaces. Java EE web applications are also done using MVC, so you'll need to know the basics of MVC and how it works.
Review Exercises
You can do these exercises in whatever editor or IDE that you prefer..
Web Applications
Each question below asks you to code something. Each exercise should include the minimal HTML, a header area, and a footer area with your standard footer (your name and copyright).
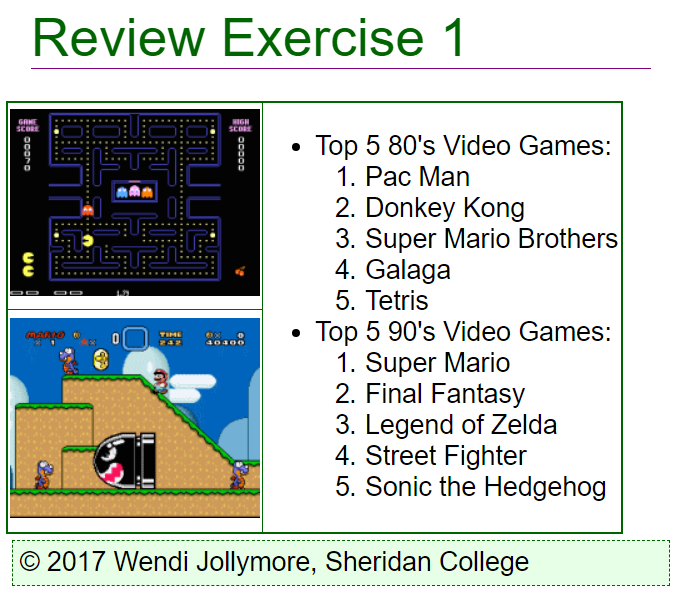
1. Write the code to create the web page below (you can download the images here - be sure to place them in the appropriate location in your project directory).

The page contains a table. On the right side of the table is a nested list. The other list contains 2 items ("Top 80's Video Games" and "Top 90's Video Games". Each one contains a list of the top 5 video games. The 80's lists Pac Man, Donkey Kong, Super Mario Brothers, Galaga, and Tetris. The 90's lists Super Mario, Final Fantasy, Legend of Zelda, Street Fighter, and Sonic the Hedgehog. The list uses defaults for the bullet styles.
On the left side of the table are 2 cells: the top cell contains the Pac Man image and the bottom cell contains the Super Mario World image.
Your page should include an external stylesheet that adds the following style rules in the most efficient way possible:
- By default, all elements should be 16pt font size in a font/font family of your choice, as long as its readable.
- Level 1 headings
- 10 pixels of left/right margin and 15 pixels of top/bottom margin
- A dark font colour
- A bottom border of your choice in a different colour than your font colour
- The font size should be 2 times the default font size.
- Tables
- A 1 pixel solid border of your colour choice around cells.
- A 2 pixel solid border of your colour choice around the table.
- 2 pixels of padding within cells.
- Collapse the inner table borders
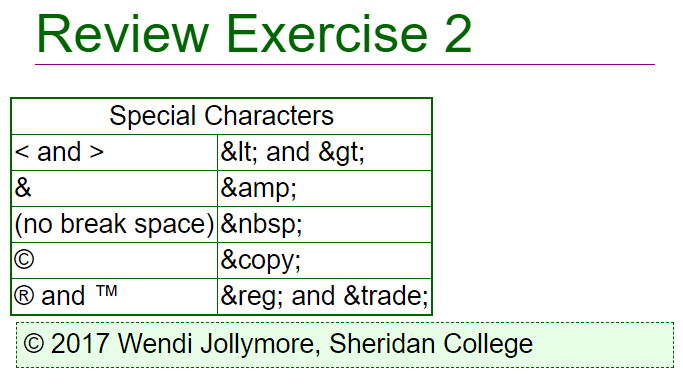
2. Create the table below that displays some of the more common character entities:

You can use the same CSS file as in Exercise 1.
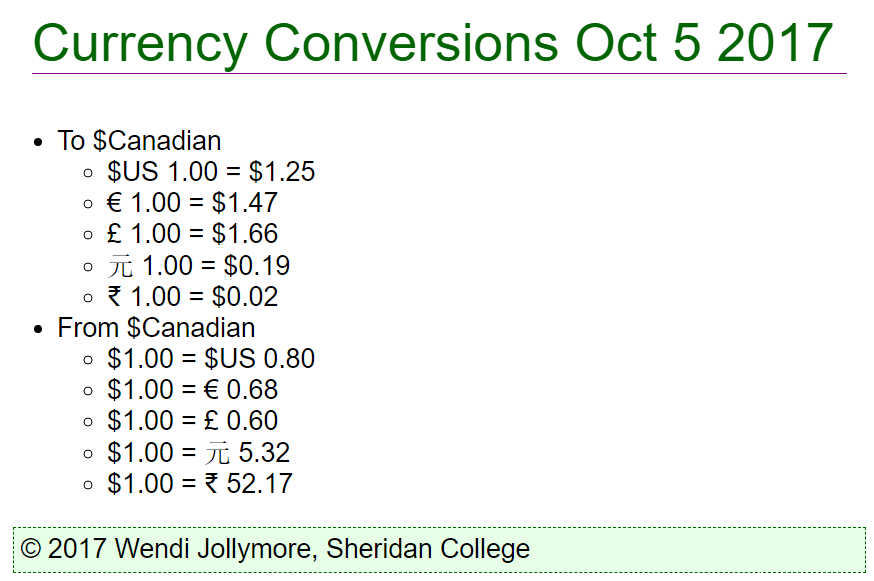
3. Create a page with a level-1 heading in the header section containing "Currency Conversions for Oct 5 2017". Below the header area is a nested unordered list that displays currency conversion values. The outer unordered list has 2 items: "To $Canadian" and "From $Canadian". The first list item contains a nested unordered list: each list item is 1.00 unit in another currency = a value in Canadian dollars e.g. "$US 1.00 = 1.25". The second item is similar but it displays $1.00 = a value in another currency e.g. "$1.00 = € 0.68".

The table below gives you the currency values and the character entities for the various currency symbols.
| Currency | to $Cdn | from $Cdn 1.00 | Symbol |
|---|---|---|---|
| US Dollars | $1.25 | 0.80 | n/a |
| Euros | $1.47 | 0.68 | € |
| British Pound | $1.66 | 0.60 | £ |
| Chinese Yuan | $0.19 | 5.32 | 元 or 元 |
| Indian Rupee | $0.02 | 52.17 | ₹ or ₹ |
Feel free to add other currency symbols!
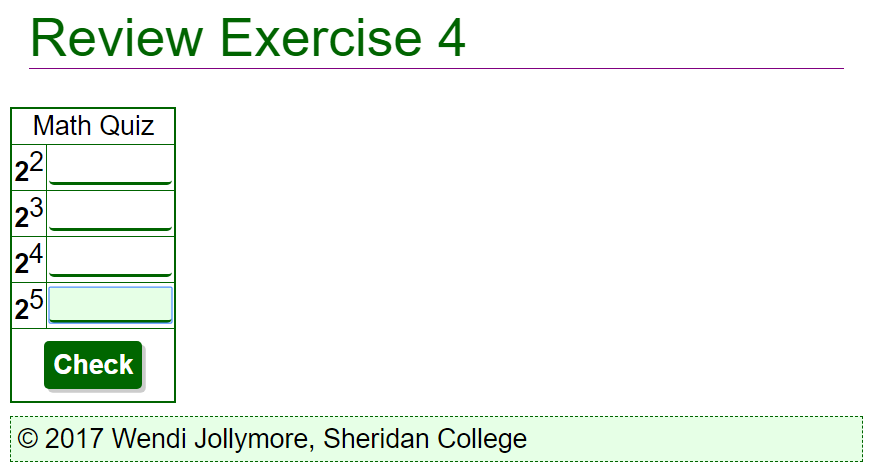
4. Create the form below that displays a math quiz to the user:

The quiz is displayed as an HTML form that is displayed with a table. In the table's left column are cells with powers of 2 (22, 23, 24, and 25). In the table's right column are text fields where the user can type each answer.
The bottom row of the table displays a single, centered, input button (not a submit button) with the caption "Check".
Use the CSS file from question 1. Add a second external CSS for styles for this exercise. The exercise 4 CSS should include the following styling rules (as efficient as possible):
- There should be 5 pixels of padding within the form container.
- Label controls should be bold.
- All input elements should have rounded borders (4 pixels).
- The contents of the cell(s) in the last row of the table must be centred and have 10 pixels of padding.
- Input Fields (TEXT) - default state
- Only the bottom border should be visible, and it should be 2 pixels solid, in a dark colour of your choice.
- Input Fields (TEXT) - focus state - when a text input field has the focus, the background should change to a very light colour.
- Input Fields - Buttons
- A drop shadow of 3 pixels in a very light grey colour e.g. #ccc
- 7 pixels of padding
- No border
- A background colour of your choice (you can adjust the font colour to make it readable)
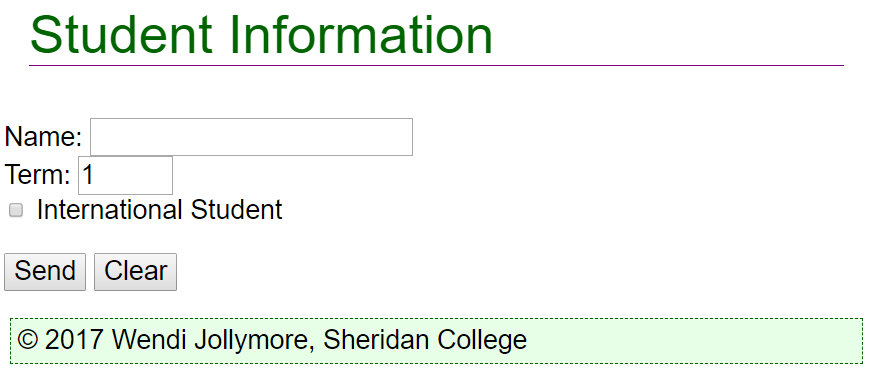
5. Create a page with a web form that asks for student information. The form should ask for the student's name using a text box, ask for their current term using a spinner control, and include a check box asking if they're an international student. The form also contains a SEND button (a submit button) and CLEAR button (a reset button). Your page header should contain a level 1-heading with the contents "Student Information". The name field is required. The spinner control should only go from 1 to 6, incrementing by 1 and has a default value of 1. The check box is unchecked by default.

6. Rewrite Question 1 without using the table elements. Use CSS positioning, instead. You can use flexible grid, if you know how.
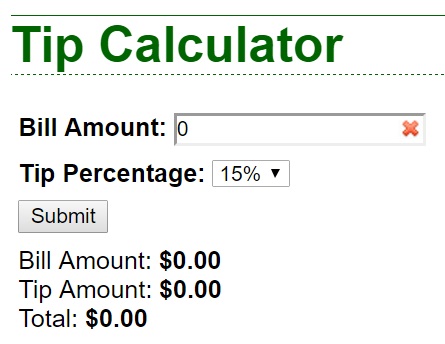
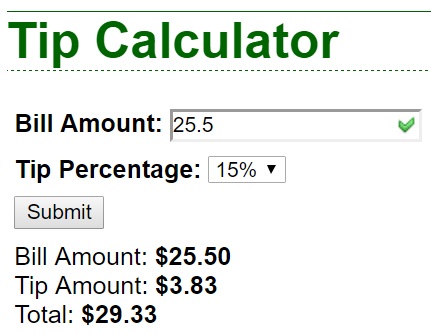
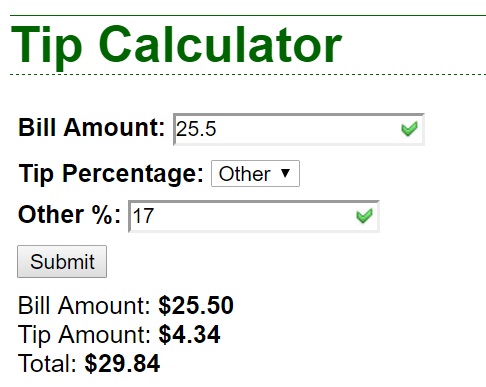
7. Tip Calculator
Create a simple tip calculator with the following input fields:
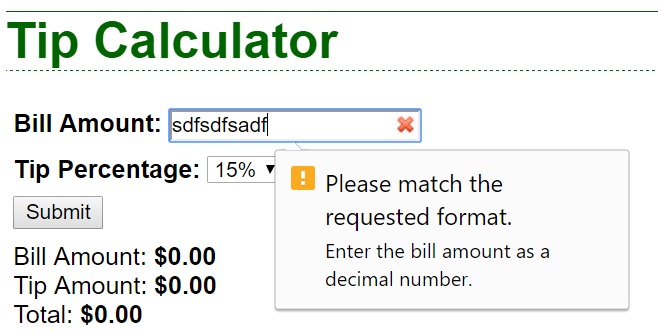
- A text field that allows the user to enter a bill amount. The field is required and must contain only digits and a single decimal point.
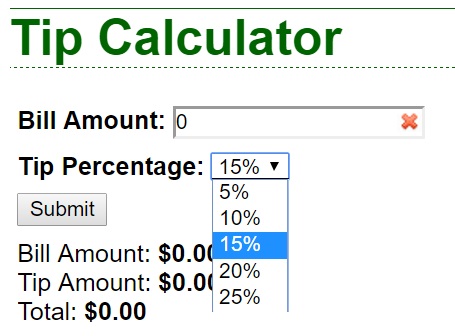
- A selection list with different tip percentages (0%, 5%, 10%, 15%, 20%, and 25%). 15% is the default. Tip: use the decimal value of the percentage as the option value e.g. 0.05 for 5%.
- A block element (e.g. a div) that shows the bill amount, tip amount, and total, all of which should be 0 on load.
- A Submit button (a button element).


Use HTML5 constraints (attributes, etc) to perform the validation. If everything is valid, show the bill amount, tip amount, and the total amount (bill + tip amount). All numeric values are formatted to 2 decimal places. Use CSS styling for your error feedback, e.g change the colour/borders of the field when valid/invalid and/or add an image to the field (my example uses the x and checkmark symbols).


8. Tip Calculator, modified.
Rewrite question 2, but perform all of the validation with JavaScript instead of using HTML5 attributes. Create any necessary JavaScript to validate the input fields as described above. If the fields are valid, calculate and display the tip amount in the empty label. Change the styling of the input field as appropriate.
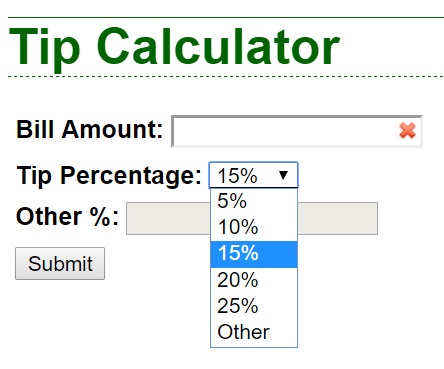
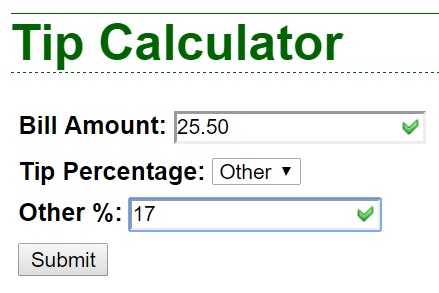
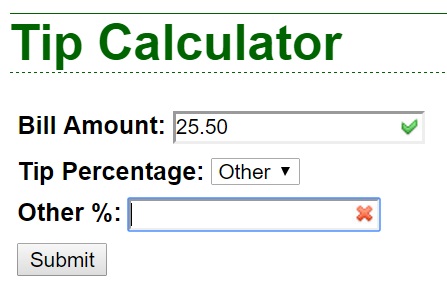
9. Tip Calculator, modified.
Add an option to the selection list, "Other". The user can select "Other" when they wish to enter a different tip percentage that's not in the list. Provide a text input field that allows the user to enter an alternative tip percentage. The text input field should be disabled unless "Other" is selected. The input field should only accept valid decimal numbers (similar to bill amount).


Modify your JavaScript to use the alternative tip amount if the "Other" option is selected, and use the selected tip amount if the user selected one of the numeric values from the list.


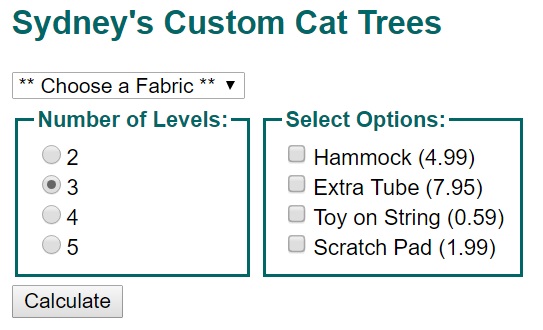
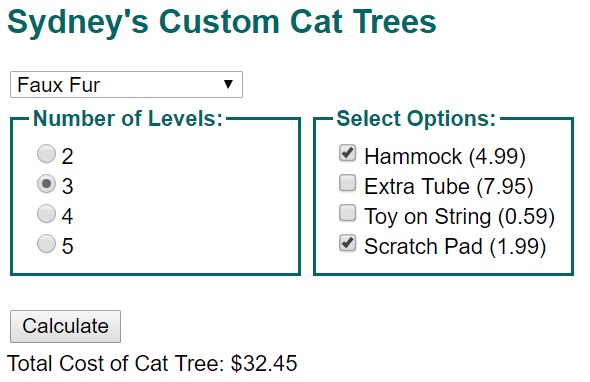
10. Product Ordering.
Create an HTML5 page that allows a user to select options for a custom cat tree:

The form contains a Select element with the following option groups and options:
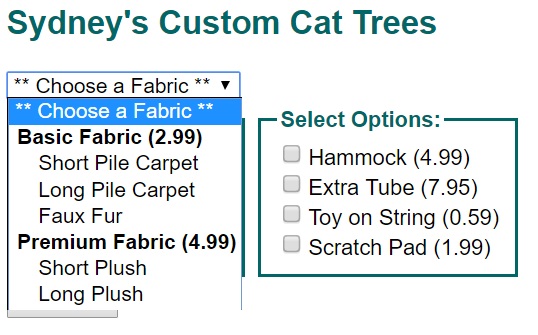
- "Choose a Fabric" option that acts as a prompt for the select element.
- "Basic Fabric (2.99)" option group, containing the options "Short Pile Carpet", "Long Pile Carpet", and "Faux Fur"
- "Premium Fabric (4.99)" option group, containing the options "Short Plush" and "Long Plush"

The form should also contain the following groups of options, each group being contained in a Field Set element containing a Legend element:
- Number of Levels: Option buttons for 2, 3 (default selection), 4, or 5.
- Select Options: Check boxes, containing the following text:
- Hammock (4.99)
- Extra Tube (7.95)
- Toy on String (0.59)
- Scratch Pad (1.99)
There should be a Calculate (button element) at the bottom of the form.
Below the form, there is a DIV element that says "Total Cost of Cat Tree: $0.00".
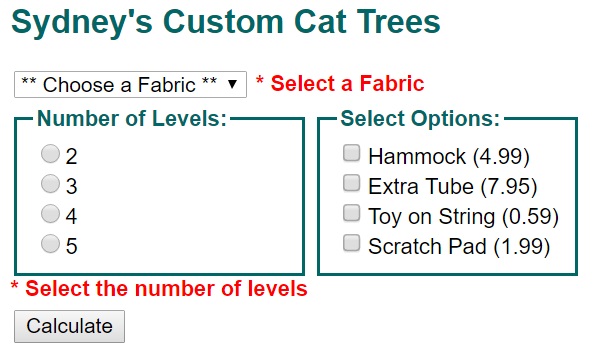
For error handling, there are 2 elements: one is after the Select list of fabrics, and the other is below the fieldset that lists the number of levels. These should be invisible on form load, and when there are no errors. Tip: for layout purposes, I used a SPAN for the select error element and a DIV for the levels error element, and I gave them both the ".error" class, which configured the elements to have bold, red text and no visibility.
Write the JavaScript code for the Calculate button that performs the following tasks:
- Checks that there is a fabric selected. If not, an error message should appear in the select's error element. Tip: I simply made the error element visible when there was no fabric selected, and made it invisible if there was a fabric selected.
- Checks that a number of levels radio button has been selected. If no
radio button was checked, the levels error message should appear. If there is
a levels button selected, the levels' error message should not appear.

Customize Cat Tree Form: Errors appear if no fabric is selected or no levels are selected. - If there are no errors with the fabric or levels, calculate the total cost of the custom cat tree as defined below. Tip: I used an isValid() function that returned true if there were no errors.
Calculating the Cost: The cost of a cat tree depends on the fabric type, number of levels, and the extras that the customer has chosen:
- A cat tree base costs $5.50 for each level. For example, if the customer wants 3 levels, the cat tree base costs 5.5 * 3 = $16.50.
- Basic fabrics cost $2.99 per cat tree level, so if the customer chooses a basic fabric (long/short pile carpet or faux fur) and 3 levels, the fabric cost is 2.99 * 3 = $8.97.
- The cost of extras depends on the item the user wants to add, and the user can add any number of extras. For example, if the user wants a hammock on the tree plus a scratch pad, they will be charged an extra $4.99 for the hammock and 1.99 for the scratch pad.
The base cost, fabric cost, and cost of any extras are added together to come up with the total cost. In the image below, the user has chosen 3 levels (16.50) with faux fur (8.97), plus a hammock (4.99) and scratch pad (1.99) for a total of 16.50 + 8.97 + 4.99 + 1.99 = $32.45.

Java
1. Create a Java Bean called Question with the following members:
| Question |
| - id : int - questionText : String |
| + Question() + Question(id : int, text : String) + getId() : int + setId(id : int) : void + getQuestionText() : String + setQuestionText(text : String) : void + checkAnswer(Object guess) : boolean + toString() : String |
Make sure you include appropriate internal documentation and also JavaDoc documentation.
Notes
- The question id must be a positive integer value.
- The question text can't be a null object nor an empty String value.
- checkAnswer() is abstract.
- The toString() returns the question ID, followed by a colon, followed by the question text. For example, 12: Is this a question?
2. Create 2 beans that are children of Question.
- TFQuestion - models a True/False type of question.
- Has default, 2-param, and 3-param constructors.
- Has an extra data member called "answer", which is a boolean. The default is "false" (the null value for a boolean). No validation is necessary, but you should still add accessor/mutator methods.
- Implement the checkAnswer() method: the Object received should be checked to see if it's a valid boolean value. If not, an exception is thrown. Otherwise, the method returns true if the guess matches the answer and false if it doesn't match.
- Override the toString() so that the text " (True / False)" appears after the question text.
- MCQuestion - models a multiple choice type of question.
- Has default, 2-param, and 4-param constructors.
- Has an ArrayList data member called "options" that contains a series of String answer options. The options list must have at least 2 elements. Make sure the accessor/mutator methods for the options list get/set a copy of the list.
- Has an integer member called "answer" that contains the index of the correct answer from the options list.
- Add a method called addOption(String) that allows the programmer to add a String answer option to the end of the options list.
- Implement the checkAnswer() method: the Object parameter will receive an integer value from 0 to options.length - 1 (otherwise an exception is thrown). The method will return true if the guess is equal to the answer member value, and false if not equal.
- The toString() method should be overridden to
display the list of String options with their indexes
on individual lines below the question text. For example:
7: What language is this?
1. French
2. English
3. Cat
Create a main() class to test your classes:
- Construct a new TFQuestion object, display it, and then prompt the user for the answer. Display whether or not the user is correct/incorrect using the checkAnswer() method.
- Repeat the above with a MCQuestion object.
Your program should make use of a displayQuestion() method that accepts any type of question and displays it on the screen.
3. a) Write a class that models a list of double primitives so a programmer can find the mean (average) and standard deviation.
| DoubleList |
|---|
| - list[] : double |
| + DoubleList(size : int) + DoubleList(list : double...) + setList(list : double...) : void + getList() : double[] + size() : int + mean() : double + standardDev() : double + toString() : String |
- The list[] parameter is an array of double primitives.
- The first constructor constructs a new DoubleList with the list[] member set to the size specified.
- The second constructor accepts a double[] array or variable-length list of double arguments and copies them into the list[] data member.
- setList() accepts a double[] array of variable-length list of double arguments and copies them into the list[] data member.
- getList() returns a copy of the list[] member.
- size() returns the number of elements in the list[] member.
- mean() calculates and returns the average of the list of numbers.
- standardDev() calculates and returns the standard deviation of the list of numbers (see page 278 of your textbook for standard deviation formula).
- Returns the DoubleList as a string: a list of the values, right justified and formatted to 2 decimal places.
3. b) Is DoubleList a valid Java Bean? Why or why not?
3. c) Write a main() class that uses the DoubleList class:
- Create a new DoubleList with 10 slots.
- Set the first five elements of the DoubleList to the grades of five of your term 1 courses. Use one statement.
- Use a Scanner to get the remaining 5 grade values (enter the grades you think you'll get in 5 of your courses this term).
- Display the average of all values in the DoubleList, and then display the standard deviation.
4. Write a program that plays Rock/Paper/Scissors with the computer.
a) Write an enumeration called HandSign that has 3 constants for ROCK, PAPER, and SCISSORS. Each constant should be associated with a String value for display purposes (e.g. ROCK would be "Rock").
Include the standard items like a field and for the display name, and a constructor.
Add the following additional methods:
- getRandomSign(): this method is static. It generates and returns one of the three random HandSign enums.
- compareSign(HandSign other): this is a non-static method that
compares "this" hand sign with another hand sign. The value returned
is a 0 (tie), 1 (this hand sign wins over the other hand sign), or a
-1 (this hand sign loses over the other hand sign). This code
doesn't have to be complicated - check for a tie first, then
you can use a switch statement to test
this hand sign and use conditionals in each case to determine if it's a
win or a loss. For example:
case ROCK: return (other == SCISSORS) ? 1 : -1;
(if this hand sign is rock, return 1 (win) if other hand sign is scissors, otherwise, return -1 (loss)).
b) Fill in the code below to play Rock/Paper/Scissors:
public static void main(String[] args) {
Scanner in = new Scanner(System.in);
// create 2 HandSign variables: one for computer, one for player
System.out.println("Ready to play Rock, Paper, Scissors!");
System.out.print("Go:\n1. Rock\n2. Paper\n3. Scissors\n> ");
int n = in.nextInt();
// get player HandSign corresponding to their input
// get random HandSign for computer
// define and initialize an output string that displays player
// and computer hand signs in the following form:
// Player: [hand sign name]
// Computer: [hand sign name]
// (add a new-line to the end so the result output is on a new line)
// get the result of player vs. computer
int result =
if (result == 0)
output += "It's a Tie!";
else if (result > 0)
output += "You win!";
else
output += "You lose!";
System.out.println(output);
}